先日リリースしたアプリ『リモートダイス3D』の全世界配信に伴い、英語版の公式サイトを作りました。
日本語版サイトはこちら
僕が現在運営しているサイトの作成には全てWordPressテーマのJINを利用しています。
JINは有料テーマなので、既に購入して利用している方がこの記事の主な対象です。
英語サイトを作るなら英語ベースで作られたテーマを使えばいいじゃない。という話ではあるのですが、使い慣れたJINをそのまま使いたいので(笑)
基本的には記事などのコンテンツを英語で作れば問題ないのですが、JINの中にはいくつかプログラムやcss中に日本語が組み込まれているところがあるので、それらの修正方法をメインに解説していきます。
JINのバージョンは「2.650」を使用しています。
目次
WordPressの言語を英語にする
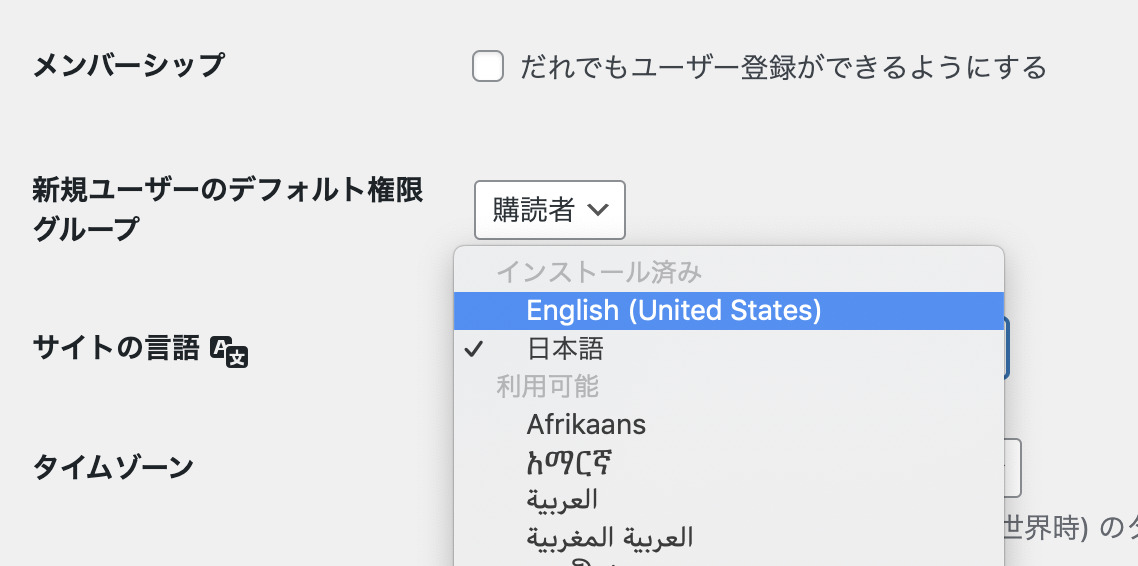
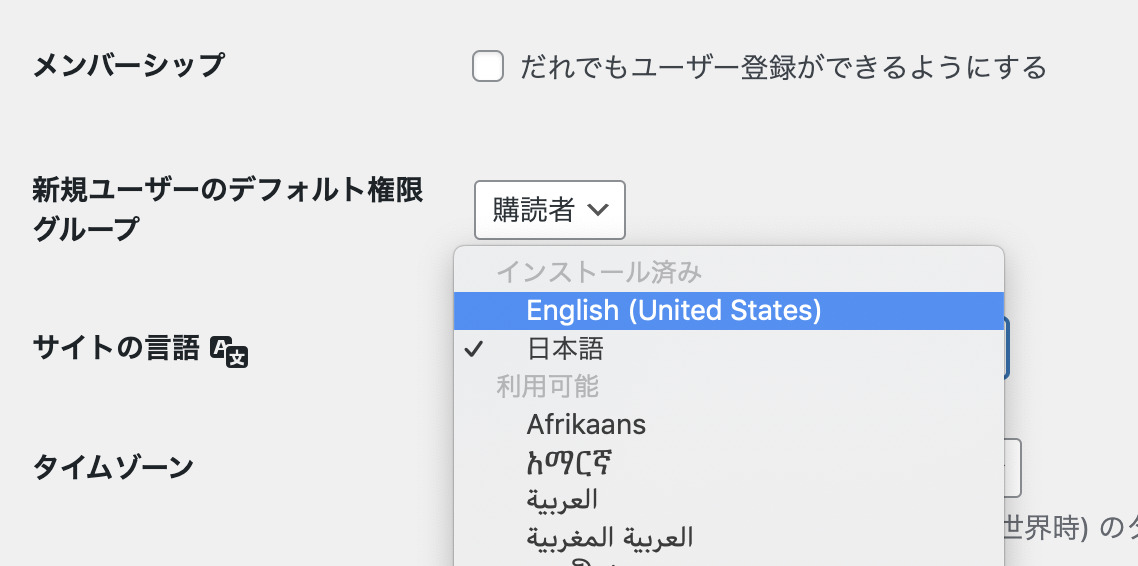
ダッシュボードより「設定 > 一般」を開きます。
その中にサイトの言語という項目があるので、これを「English (United States)」に変更します。


英語にはアメリカ式、イギリス式などありますが、この記事ではアメリカ式に設定していきます
この設定を入れなくてもサイトを英語化することはできると思いますが、Googleがサイトの言語が英語であることを認識するのにも役立つと思いますので設定しておくことをおすすめします。
(2022年3月24日追記)こちらの設定でGoogleに英語サイトとして認識してもらえると思っていましたがダメでした…。修正方法は記事の最後で解説しています。
設定するとWordPressのダッシュボードも全て英語化されますので、以降は英語版の画面で解説します。
日付、時刻形式をアメリカ仕様に設定
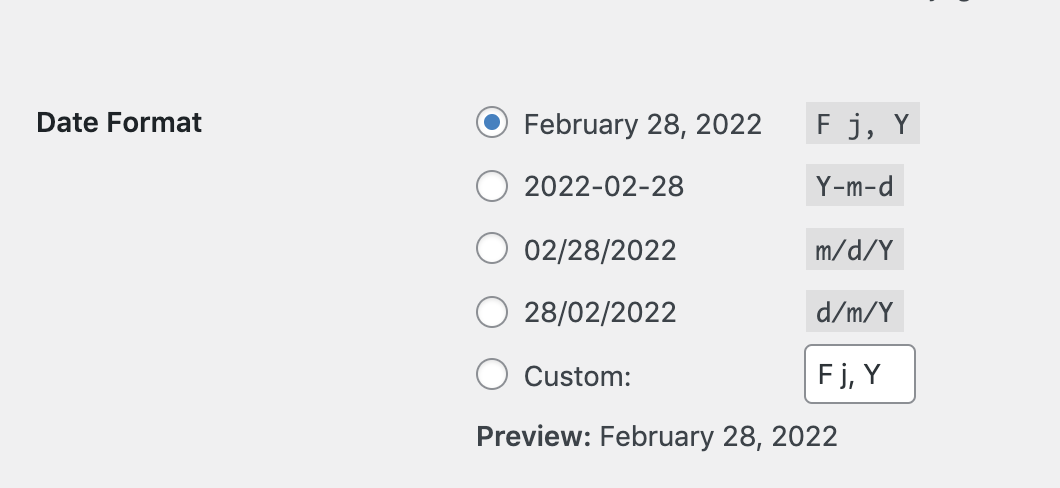
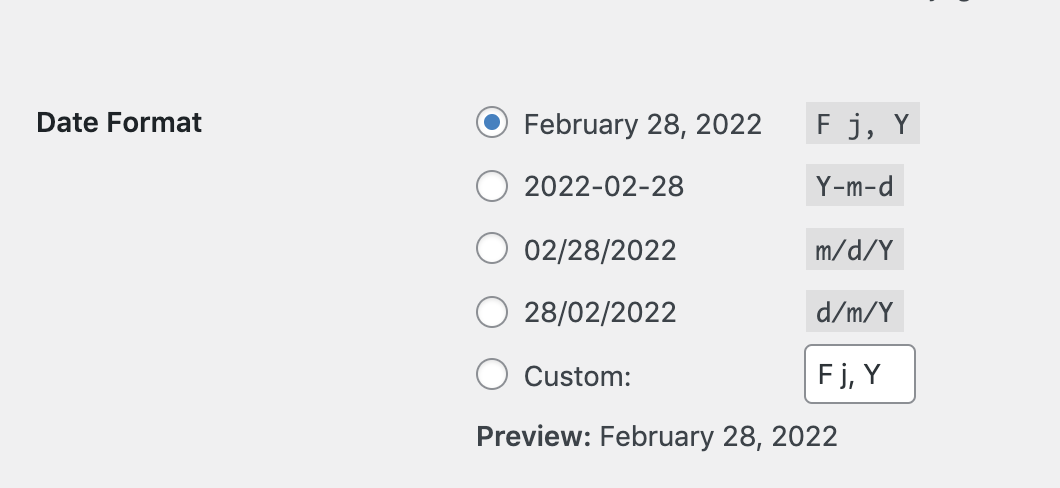
言語の項目から少し下へスクロールしたところに「日付形式(Date Format)」があるので、こちらを変更します。


アメリカでは「月/日/年(m/d/Y)」
イギリスでは「日/月/年(d/m/Y)」が一般的です。
数字のみだと例えば「3/10/2022」は「3月10日」なのか「10月3日」なのか分からない可能性があるため、一番上の「February 28, 2022」のような形式を選択しておきます。
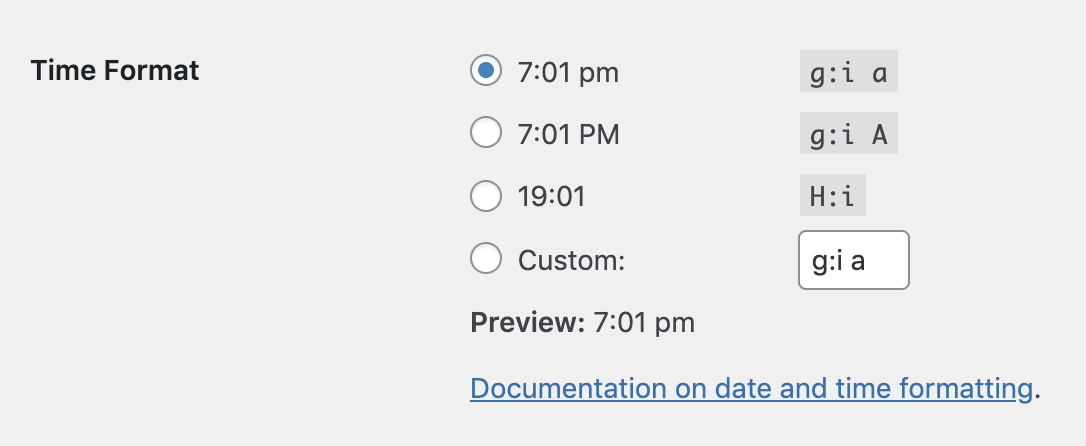
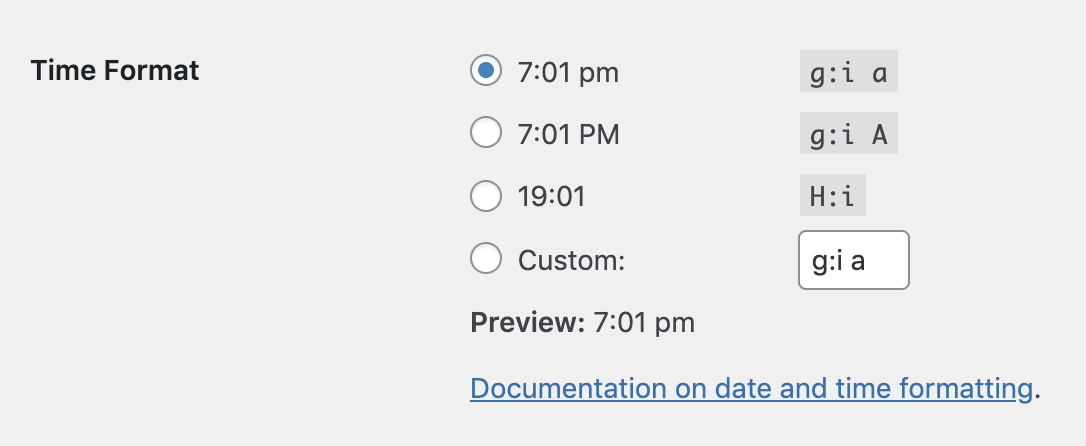
次の項目「Time Format」で時刻形式も変更できます。


海外では24時間表記よりもam/pm表記がよく使われるので、こちらを使用します。
大文字(AM/PM)か小文字(am/pm)かについては、どちらでも構わないと思いますがWordPressが設定項目として一番上に配置している小文字のほうが一般的なのかなと思いますので、ここでは小文字にしておきます。
はてブ、LINEのシェアボタンを削除
はてなブックマークは日本のサービス、LINEはアジア圏でしか使われていませんので、これらのシェアボタンは削除します。
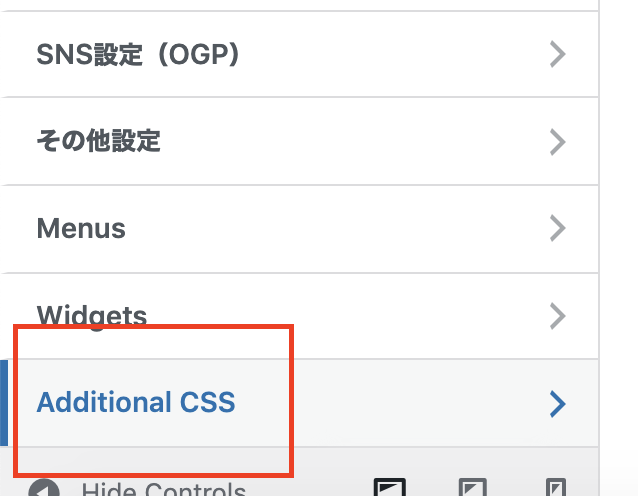
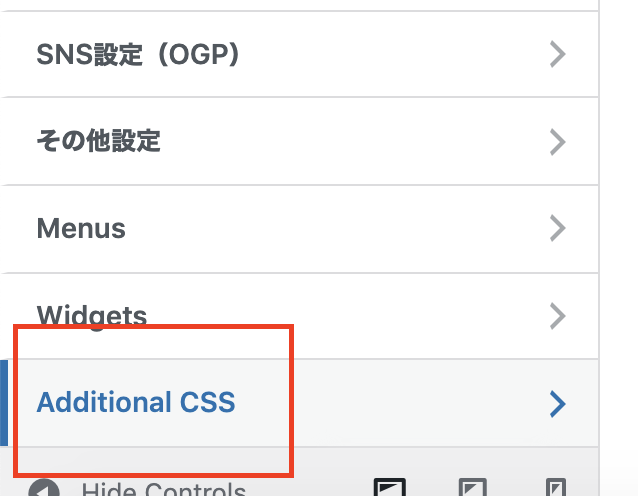
外観カスタマイズメニューの一番下にある「追加css(Additional CSS)」を開きます。


以下のcssを入力して下さい。
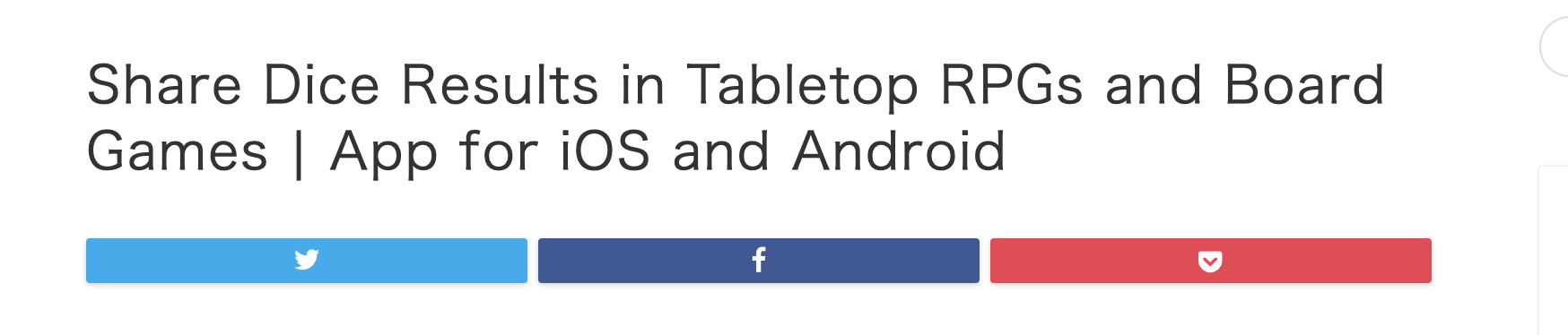
適用されると、はてブとLINEのボタンが消えて以下のようになります。


ボックス類の文字を英語化
サンプル
↑のような「注意点」ボックスと、「良い例」「悪い例」「参考」「メモ」「ポイント」あとは内部リンクを貼った際の「あわせて読みたい」も日本語がcssに組み込まれていますので、先程と同じくAdditional CSSに以下を追記します。
記事の編集画面では日本語のままですが、実際の記事やプレビューでは英語化されます。
僕は英語がそんなに得意ではないので、この翻訳で意図が伝わるかどうかは知りません。ボックスの使い方とニュアンスが違う場合もあると思いますので、必要なところを修正して入力して貰えればと思います。
例えばこの「参考」ボックスは直訳で「Reference」としましたが、僕はどちらかというと「補足」や「備考」の意味合いで使うことが多いので「Supplementary」とか「Remarks」の方が近いかもしれません。
404ページ、検索ページのphpコードを置き換え
最後に、一番面倒なやつを対応して終わりです。
404ページ(お探しの記事が見つかりませんでした)と、検索結果を表示するページには日本語が組み込まれていますので、英語に修正したバージョンに置き換えます。
サイトを作る上で確認した範囲内ではこの2つだけでしたが、他にも日本語が組み込まれているphpコードがあるかもしれないので、同じ手順を使って適宜修正して下さい。
子テーマをインストール
前提として、JIN本体のphp修正してもアップデートした際に編集した内容は消えてしまいますので、子テーマを利用して置き換えていきます。
以下のページから子テーマをダウンロード、WordPressにアップロードしてから、有効化して下さい。
アップロードすると、WordPressがインストールされたディレクトリ以下に「wp-content/themes/jin-child」が作られます。
この中に親テーマ内のphpと同じ階層に同じファイル名でphpを配置することで、コードを置き換えることができます。
なお、基本的にはFTPソフトを使って配置することを前提としていますが、FTPソフトがよくわからない人は以下の手順で置き換えて下さい。
- ダウンロードしたJINの子テーマをzip展開する
- 後ほど解説する手順どおり、phpファイルをフォルダ内に配置する
- 再度、zip圧縮する
- WordPressにアップロードして、有効化する
中身を修正したくなったら再度アップロードが必要になってしまいますので、あまりおすすめはしません
404ページ
2つのphpファイルを配置します。
1つめは「404.php」です。
お使いのテキストエディタで「404.php」を作成するか親テーマ側からダウンロードしてきて、以下の内容に書き換えてから「jin-child」ディレクトリ直下に配置します。
2つめは「content-none.php」です。こちらは「jin-child/include」内にあるファイルです。
こちらも同様に以下の内容に書き換えてから「jin-child/include」内に配置します。「include」ディレクトリは子テーマ側には用意されていませんので、作成してから配置して下さい。
アドレスバーに存在しないアドレスを入力すれば、適用されているかどうか確認できます。以下のように表示されていればOKです。


そんなに見られるページでもないと思うので適当にDeepL翻訳したものを使っています。例えば法人でサイト運営しているため「We’re」ですが、個人の方なら「I’m」に書き換える等、気になる人は必要に応じて調整して下さい。
検索ページ
次に検索結果を表示するページです。検索ウィジェットを配置していない場合は対応不要です。
404ページと同様に「search.php」を以下の内容に書き換えてから「jin/child」直下に配置します。
以下のように「Search results for 〜」と表示されていればOKです。


header.phpを置き換え
(2022年3月24日追記)サイトの言語はhtmlタグ内で指定するのですが、JINでは lang="ja" と日本語が指定されていたので、こちらを修正した「header.php」を子テーマにアップロードします。
親テーマ直下に置かれている「header.php」の冒頭、htmlタグの部分を以下のように修正します。
これを「jin-child」ディレクトリ直下に配置すれば、WordPress側で設定した言語になります。
Chromeであればサイトを表示して「右クリック > ページのソースを表示」で確認できます。「English (United States)」であれば lang="en-US" になっていればOKです。
まとめ
英語サイトを作るときに、僕の他にも「いつも使っているJINを使いたい」という人がるかもしれないと思い解説してみました。
英語版サイトを作るときにやったことはひと通り書いたはずですが、もしかしたら抜けている内容があるかもしれないのでうまくいかなかった場合はお気軽にお問い合わせ下さい。