昨今のUnityの状況を鑑みて、他のゲームエンジンも触ってみよう。というスタンスで色々触ってみているところです。既にUEは触ったことがあるため、それ以外のエンジンから触ってみています。
移行先としてGodotに注目が集まっていますが、たしかにUnityと似たところもあり使いやすいエンジンではあると思いますが違うところもたくさんあり、Unityに慣れてしまった身としては本格的に開発で使っていくにあたり新しく覚えることが多いように感じます(逆にいうと、ちょっとしたゲームを作るくらいなら少しの学習でいけそうな雰囲気を感じました)
また、可能性としてはあまりないと思いますがUnityが一切使えなくなってしまったとき、中規模以上のモバイルゲーム開発ですぐに移行を検討できるようなオープンソースのエンジンを1つは見つけておきたいと思いました。
チーム開発で採用するには自分だけ頑張って勉強すればいいというわけにはいかないので、Unityに慣れたメンバーでもスムーズに移行できる必要があります。
Unityとよく似たエンジンとして挙げられているのが「Cocos Creator(以下Cocosと呼びます)」と「Stride」です。このうちStrideはC#を書けるためUnityからプログラム資産の移行が比較的しやすいですが、エディタはWindows専用です。
Cocosを少し触ってみた結果、エディタの操作性や各種機能の名前など、Unityとほぼ同じで違うところは数えるほどしかありません。
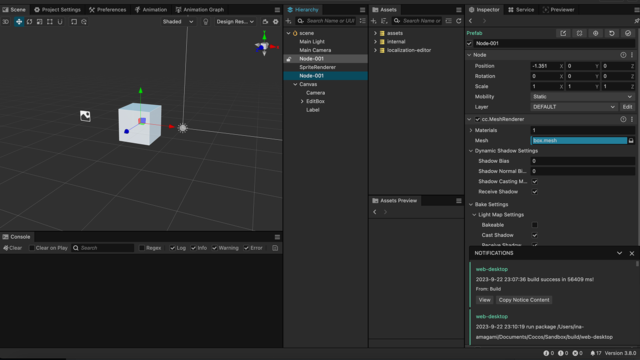
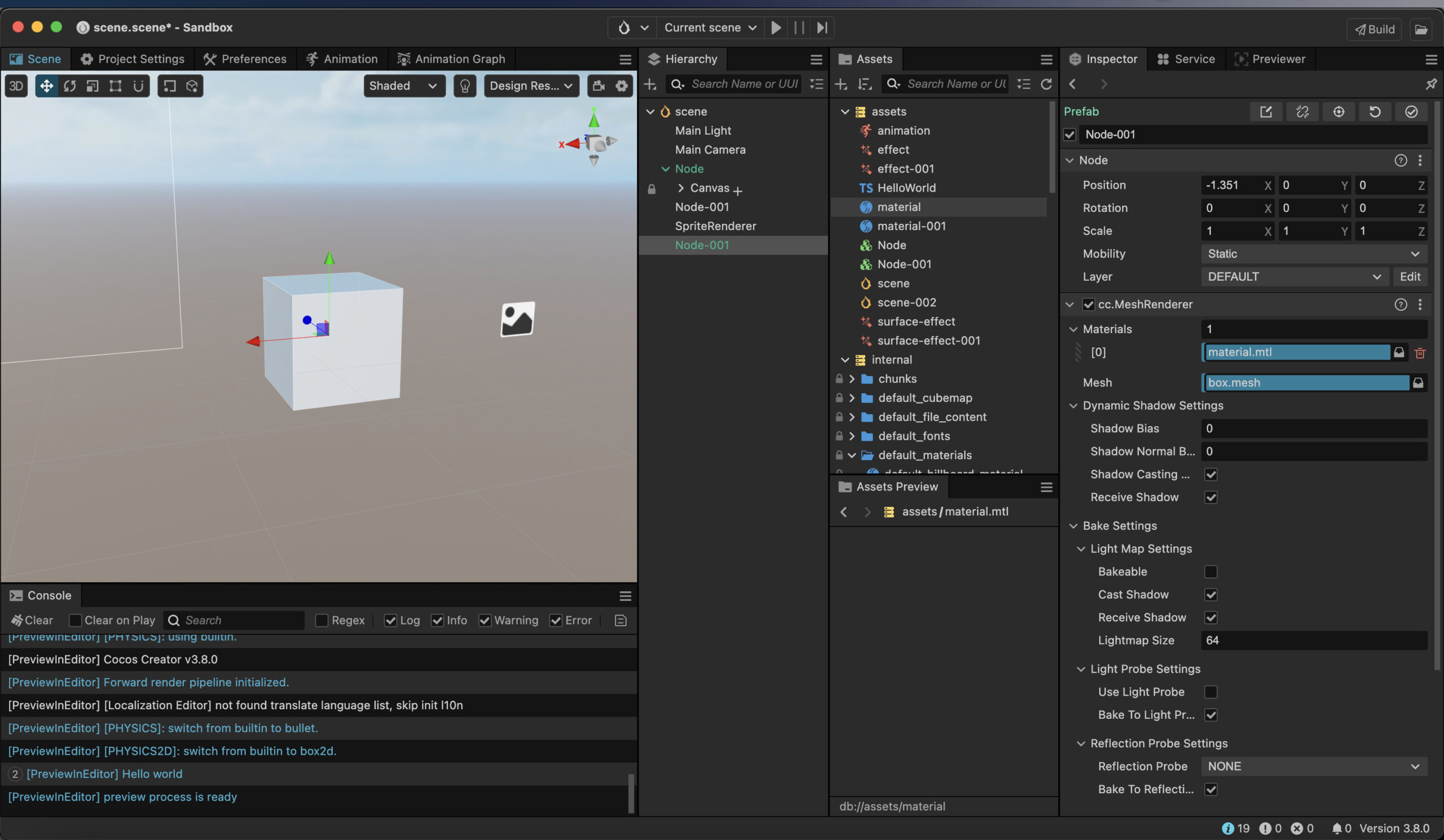
 CocosCreatorの画面
CocosCreatorの画面これなら移行先としての可能性があるのでは思い、詳しく調査してみた結果としてUnityで個人開発中のプロダクトと相性が非常に良さそうなことが判明したため、本気で移植してみることにしました。
あー…
現在開発中のバーチャル書店
CocosCreatorへの移植チャレンジしてみます🤣操作性びっくりするぐらいUnityすぎるしエディタで即QRコード発行してWiFi経由でスマホブラウザテストできるの最高すぎる。これUnityに欲しかったやつやん
iOS/Android/Web対応というアプリ性質と相性良すぎた pic.twitter.com/L3aD5Lh3Ai
— AMAGAMI / Inagaki Masaya (@ina_amagami) September 16, 2023
この記事ではCocosの歴史や主な特徴について解説しています。
目次
移植完了したアプリ
着手から約3ヶ月、無事に移植を完了しました。Cocosで開発中のアプリはこちらです。
今ではCocosでの開発にもすっかり慣れてきました。移行作業のなかで知ったことについては以下の記事にメモしています。

前提
僕はスマホゲーム会社勤務ですが、現在は育休中で会社のチャットなども一切見れないため社内の状況を全く知りません。
僕の勤務先をご存知の方も、会社としてCocosCreatorを調査する方針にしたとか、そういう事ではないのでご了承下さい。あくまで個人的にやっていることです。
そしてStrideも触ってみましたが、結論としてUnityほど使いやすく(プラグインやアセットも含めて)機能が揃っているエンジンは他にないと思います。ないから皆Unity(もしくはUE)をつかってた。
エンジン色々さわって分かったのはみんなUnityの後釜を探してるけど今のところそんなものはない。Unityのカバー範囲が広すぎた
今後しばらくは用途やチームの規模感に合わせてエンジンを選ぶ時代で、年単位で時間が経てば(主にUnity移行勢の圧力によって)既存エンジンのカバー範囲が広くなると思う
— AMAGAMI / Inagaki Masaya (@ina_amagami) September 17, 2023
Cocosに関しては、機能の充実さはUnityには及びませんがモバイルやWeb出力特化のエンジンとしての魅力は感じています。PCやコンシューマ向けとしては全く考えていないのでそのあたりはご了承下さい。
また、最近はAR技術にも注目しているため、現時点でまともにサポートできているかどうかは別として、XR対応の姿勢を見せているかどうかも気にしています。CocosはXRもサポートしており、中国のByteDance(TikTokの運営会社)が販売しているVRデバイスのPICOシリーズのサポートも同じく中国企業ということで強めかもしれません(PICOは持ってないので試してません)
他の環境に比べると遅めではありますが最近WebXRサポートも追加されました。動作確認済です。
BrowserSyncのproxy機能を使ってlocalhostをhttpsに置き換えれば、あとはCocosCreatorの標準機能だけでシーン保存 → Quest3のブラウザをリロードしたらWebXRに反映できた😆
映ってない左下のDebug表示で90fpsも確認。リモートディスプレイの接続が切れて若干時間かかるけどビルド不要なのは良い! pic.twitter.com/3cm3dnz9GJ
— AMAGAMI / Inagaki Masaya (@ina_amagami) October 16, 2023
Cocosの歴史
今回は移行先としての有力さも考慮しているので、歴史を知っておくことは大切です。移行しても近い将来に使えなくなってしまうようなことがあれば意味がありません。
僕自身は、Cocos Creatorの前進にあたるcocos2d-xを8年ほど前に少し触ったくらいです(ハッカソン的な感じで2日で作ったiOSアプリを1つだけリリースしました)
Cocosの公式サイトはこちらです。
Cocosは中国で開発されています。そのため言語サポートは英語と中国語のみで、日本語サポートはありません。中国語ユーザーはとても多いですが、日本では使っている人が全くいません。ちなみにCocosJapanのXアカウントがこちら


悲しくなってしまうやる気のなさです。もっと頑張って下さい。応援してます。
ちなみにCocosJapanはやる気がないですが、中の人たちはめっちゃエゴサしてるみたいです。Cocosについて投稿すると開発者や創設者が絡んできます。あまりXにCocosの悪口を書かないよう注意しましょう。
Why not try this https://t.co/JnHICDrSTt, it's a free 3D demo on creator.
— Zhe Wang (@WalzerWang) September 17, 2023
If you can share some experience of using Firebase in Cocos Creator, that would be great help to the community. And thanks for trying Cocos
— panda (@pandamicro) September 17, 2023
話がそれてしまいましたが、歴史の話をします。
まず「cocos2d-x」と「Cocos Creator」は完全に別の製品です。CocosのVer2まではエンジン内部で2d-xが使用されていましたが、Ver3でエンジン内部からも排除されています。現在Ver2系はLTSとなっており機能アップデートが入るのはVer3のみです。
cocos2d-xは名前のとおり2D用ゲームエンジンで、商用でも広く利用されてきました。モンストやLINEツムツムでの使用例などが有名です。
2d-xは2019年に更新が終了し、利用企業が継続して2d-xを使用しているケースは必要に応じてエンジンコードを自社で書き換えて使用しているか、有志によってフォークされたリポジトリを使用しているものと思われます。
エンジンコードはOSSなので誰でも見ることができます。GitHubはこちら。
普通の利用者はGitHubまで見に来ないと思うので、ForkやStar(現時点で17400)の数からその人気が根強かったことが伺えますね。
さて、2d-xには僕が調べた限りでもユーザーが多数離れるような事態が何度も起きていました。
詳しくはこちらの記事が参考になります。
大きなものとして2015年末、GoogleによるAndroid開発のEclipseのサポート終了があり、Eclipseは僕もJava開発で少し使ったこともありますがAndroidStudio登場以前にIDEとして使われていました。
後にAndroidStudioに対応するまでの期間、Androidの開発環境がなくなってしまったというのは2d-x自体の責任ではありませんがユーザー離れに繋がってしまったのも頷けます。
そしてCocosStudioのサポート終了です。2d-xはiOSはXcode、AndroidはEclipse、後期はAndroidStudioでC++のコードを書いて開発を行うもので、Unityのようなエディターは本体に含まれていません。
これだけで開発することも可能でしたが、UIのようなものを作る時の配置作業がとても大変なので別製品として提供されていた専用エディターがCocosStudioです。このサポートが2017年に打ち切られてしまったのです。
当時既に新製品としてCocosCreatorが登場していたためCreatorの開発に注力し、移行を促す意図があったものとは思うのですが
今までC++での開発だったものがCocosCreatorではJavaScriptの開発に変わったため、簡単に移行できるようなものではなかったこと、そもそもC++でゴリゴリとコードを書けることに魅力を感じて使っていたユーザーにとってはJavaScriptでの開発は魅力的ではなかったと思います。
この時期はUnityの人気がどんどん高まっていた頃であると記憶しています。逆にUnityは以前までC#以外にJavaScriptをサポートしていましたがちょうどサポートを打ち切った後であったはず。そのあたりもあって(JavaScriptを書かされることがない)Unityへの移行が多発した背景もありそうです。
一部のユーザーは引き続き2d-xのみ使用してC++での開発ライフを楽しんでいたようですが、急にAndroidビルドが通らなくなったり等の悩みもあり、極めつけは2019年の更新停止で2d-xは限りなく終焉に近い状態になったものと思われます。
最後の方には公式がC++のサポートを終了してもいいかアンケートを取って炎上っぽい感じにもなっていたみたいです。
さて、本来であれば新製品であるCocosCreatorへの移行がスムーズにいって、2d-xは事実上終わっちゃったけどCocosはまだまだ主要なエンジンだよ…?と言いたいところですが、まずはGitHubを見てみましょう。
うーむ、2d-xの頃の面影がないですね…。
中国以外では、ほとんど使われていない状況かと思います。では逆に中国では引き続き使っているユーザーが一定数いるというのは、ある種、中国だけ移行がうまくいった部分があるのではないかなと思います。言語の壁がなく、移行についての説明など、コミュニーケーションが取れていたのかと。
エンジンコードを見るとわかるのですが、英語と中国語の両方でコメントが書かれています。日本人の立場からするとUnityやUEのエンジンコードを見に行くと日本語でのコメントが書かれているというような話なので、それは良いねと感じます。
それに対して、突然の移行が発生して古い情報が役に立たなくなった日本人は何が何やらで、それなら情報の多いUnityに移行するという流れで、日本コミュニティは、残念ながら跡形も残っていないという惨状かと思います。
以上を踏まえて、日本語で得られる情報がないと困る…という人は、今後の参入者がいるかもしれないことを踏まえてもCocosを選定するのは厳しいものがあるかと思います。
ただ、現在のCocosの惨状はここまで書いてきたような新製品や新バージョンへの移行でことごとく失敗してきた歴史的背景によるもので、エンジン自体がまったくもって使い物にならんとかCocos自体が何か大きな不祥事を起こしたというわけではないかなということで、Cocosプロダクト全体の開発自体がどこかで終了してしまうようなリスクは今のところ低いと思われます。
今後も同様に移行が発生したとき、受け入れられるかどうかは選択する上で重要になると思われますが、彼らは彼らなりの思想でエンジンを使いやすいものにするために大幅なアップデートをかけているので、ついていくことができれば恩恵は受けられると思います。今回の料金体系しかり、Unityのようにユーザーが多いとどうしても大きな変更をかけずらいので、これはCocosのメリットの1つであるとも言えます。
C++からjsという大転換で新製品への移行を過去にしていることから、もしまた大転換があるとしたら「CocosCreator」自体はサポート終了して新製品へ移行するということも考えられますので、そのあたりは予期しておいた方がいいかもしれません。まだCocosCreator自体が成長過程なので、しばらくは大丈夫そうです。
ちなみにUnityとよく似た最新のCocosのVer3が登場したのは2021年なので「CocosがUnity化した」のはつい2年前の話ということになります。
Cocosの特徴
商用向けで扱っていく上で気になり調べたところをまとめていきます。
とにかくWebファースト
最初に触ったときはそこまで知らなかったのですが、ビルドなども試していくなかで感じたこと。
後述するように言語環境としてTypeScript(JavaScript)を採用していることやプレビュー環境がブラウザなこともそうなのですが、とにかく何もかもWebがまず前提になっています。
cocos2d-xがネイティブビルド(iOS/Android)のための環境であったことからすると、そこは大きく別物になっています。
ネイティブビルドももちろん対応されているのですが、ネイティブ機能を呼び出すためのプラグインサポートが弱かったりなど、iOS/Android向けビルドを前提に採用すると辛いエンジンであると思います(まあ、そこに関してはUnityが強すぎるだけで、他のエンジンは全部苦労すると思います)
例えばAdMobなどは最近ようやく対応されたプラグインの1つでもあるようです。Firebaseのプラグインはありません(ネイティブ機能に関わらないものであればFirebaseのJavaScript用SDKが利用できます)
アセットもWebのみ対応でiOS/Androidはサポートしていないケースも多々ありそうです。特にグラフィックスに関わるものである場合、iOSのMetal対応が難しくサポートしていないケースが多い印象です。
今回のアプリ移植では、このデメリットを回避するためCapacitorをセットで採用することにしました。詳しくは以下の記事で解説しています。


Capacitor(WebView)での動作だとデバイスの性能を完全に活かしきれませんが、性能の限界を攻めるような3Dゲームでなければそれなりに動く印象です(性能の限界を攻めたいならUnityなどを使った方がいい)
ただしCapacitorを使うのであれば他のWeb用3Dライブラリであるthree.jsやbabylon.js、PlayCanvasなども選択肢に入ってきます。このようなライブラリの比較は以下のツイートにまとめました。
WebGL出力できるゲームエンジン/3Dライブラリ触ってみたもの比較(長文メモ)
2D系のものは触ってないので含めず
【ランタイムのサイズ】
<小さい> three.js / PlayCanvas / babylon.js / Cocos / Godot / Unity <大きい>それぞれ削減策はあるが標準的な方法で出力・圧縮しないケースでの比較…
— AMAGAMI / Inagaki Masaya (@ina_amagami) October 2, 2023
Unityに近く、必要な機能が揃ったエディタのあるWebエンジンはCocosとPlayCanvasくらいしかありません(babylon.jsにもエディタはあるが、公式製ではない使い勝手が微妙なもの)。
このうちPlayCanvasは日本でも産業用やプレイアブル広告などに使われている実績もあり用途によってはいいかもしれませんが、エディタをブラウザ上で動かすというところが個人的にはあまりメリットを感じないのでCocosに軍配が上がりました。
有償サポート
Cocosは完全無料で使用することができますが、僕は割に合うサービスを受けるためならお金は全然出すので、お金を出したら何が変わるのか気になります。
アセットストア以外では、有償サポートを受けることができるようです。
要お問い合わせにつき料金不明ですが、企業向けのサポートですね。いかにもお高そうな「VIP Edition」では「Early Access to Cocos Engine features」すなわち未リリースのエンジンバージョンを使用できるようです。これはちょっと気になりますね。「Real Machine Debugging」つまり専用の実機デバッグチームもいる?
このようなサポートは一定規模以上の企業では使いたいものかと思いますが、難点はやはり言語の壁でしょう。
英語での対応はしてくれると思うのですが、やはり中国語メインな気がします。もちろん日本語は論外でしょう。こちら側で中国語のできる窓口がいないと、活かしきれないような気がしますね。
テストプレイ環境
Unityでは当たり前のUnityEditorで再生ボタンを押したら、エディタ内のGameビューでテストプレイできる機能。
これがCocosにおいては、登場したばかりでExperimentalな機能という…笑
もともとは再生ボタンを押すとブラウザが立ち上がってWebGLでテストできる機能と、シミュレータでの実行をサポートしています。
WebGLテストもエディタ内でのテストも、作成したばかりのプロジェクトなら即座に立ち上がってくれますのでテストプレイはとてもしやすいです。
Unityでは「現在開いて編集しているシーン」でテストを開始しますが、Cocosではテスト開始時にロードするシーンを選択することもできます。これはUnityではコードを書いて実装してきた機能なので助かります(今はGameシーンを編集中だけど、実行はTitleからしたいとか)。
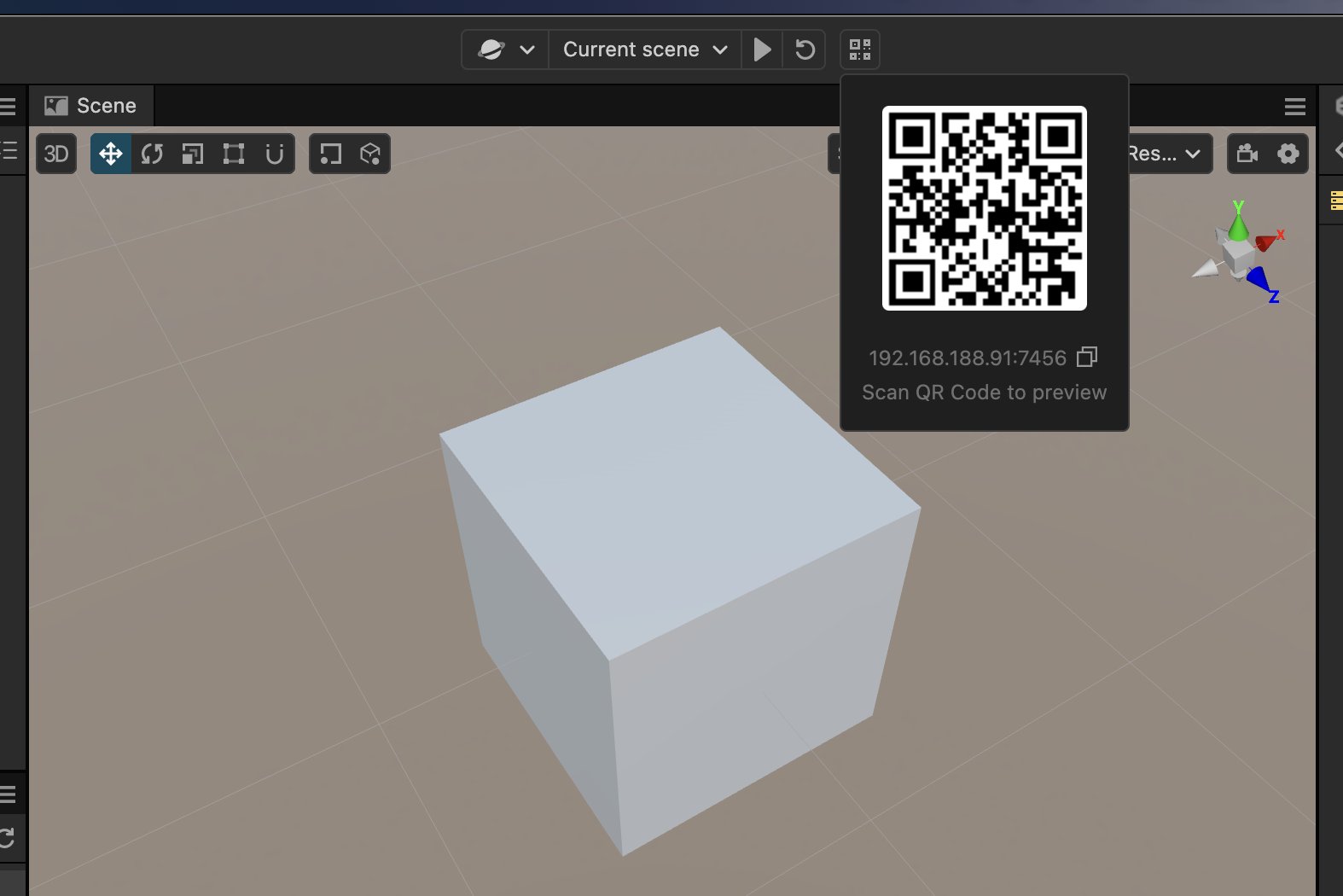
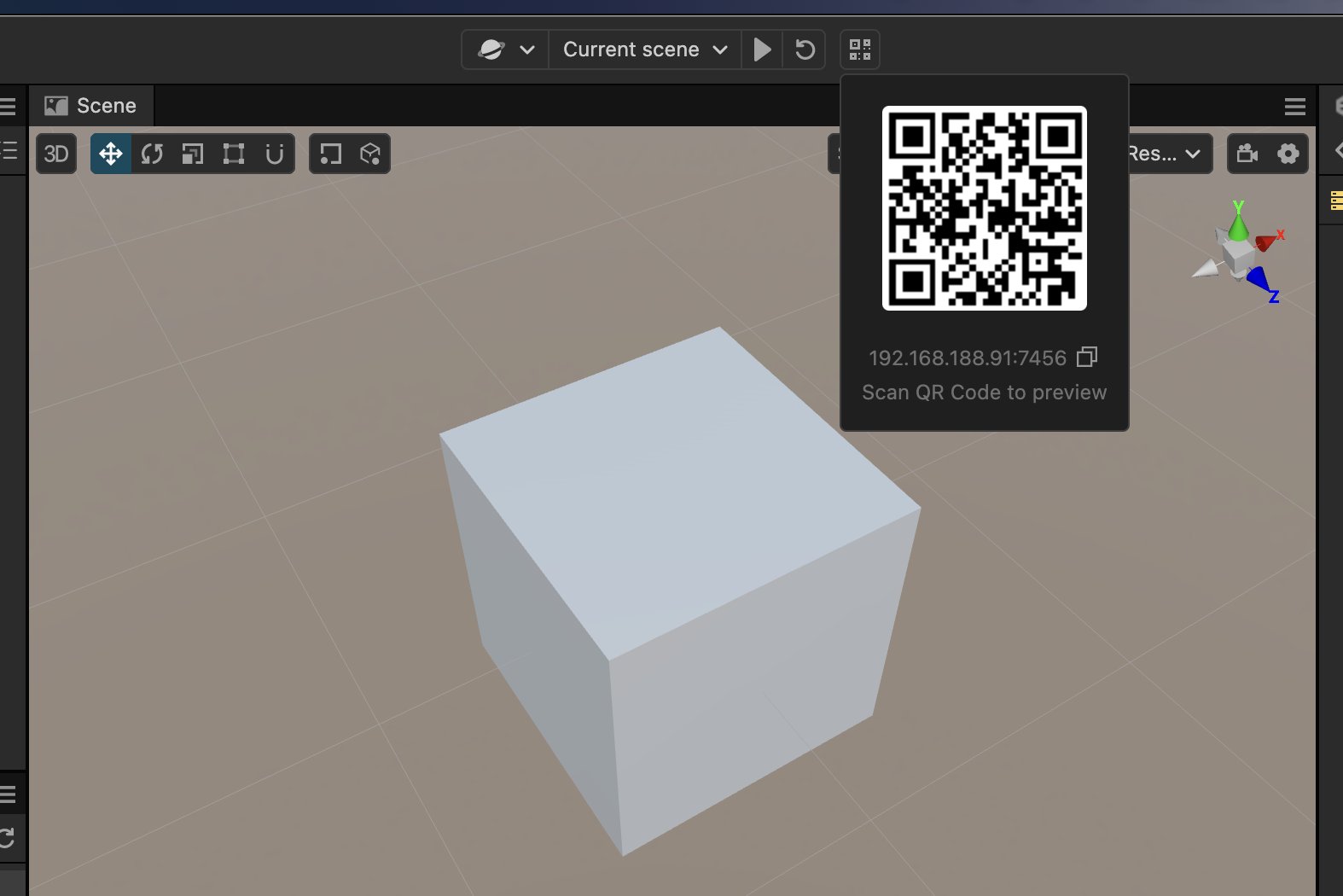
そしてなんといっても特徴的なのがQRコードの発行です。


WiFiのローカルネットワークで繋がっているスマホであれば、このQRコードを読み取ることでスマホのWebGL環境にてテストプレイができます。
Unityにもタッチ操作などのテスト用にUnityRemoteというアップデートされていないゴミアプリが存在しますが、このQRコード機能があれば実機でのデバッグもしやすそうです。
ただ、ビルドで出力したiOS、Androidネイティブアプリではないので、3Dゴリゴリの高負荷アプリをテストすることや、ファイルサイズの大きいアプリをテストするのは大変かもしれません。
UnityにおけるスマホのWebGLサポートもつい最近の話なので、スマホWebGLが比較的安定して使えそうなところだけでも好印象です。
エディタ内のテストプレイはExperimentalということもあり、使い勝手のよくない部分やバグも多いです。
Sceneとプレビューを同時に表示できない
今のところ触ってて気になったのはここです。エディター内でのテストプレイを開始すると、Sceneビューは「Preview」というウィンドウに変わってしまい完全に見れなくなってしまいます。
UnityではテストプレイしながらSceneビュー側でオブジェクトの位置を動かす等のことをよくしていたので、これはちょっと困りそうです。
(2023/12/13 追記) テストプレイを一時停止すればPreviewウィンドウの中身がSceneビューに切り替わるようです
テストプレイをしていない時についても、Sceneビューしか表示できないためUnityにおける「Game」ビューは存在しません。
これはVer2まではそれっぽいウィンドウが一応あって2Dだけ描画できる様子だったのですが、Ver3では見当たりませんでした。
Unityにおける「Stats」をテストプレイ開始後にしか見ることができないため、画面に映っているポリゴン数やDrawCallの変化を確認するときなど毎回テストプレイをしなければならず、ちょっと面倒です。
これに関してはアセットを色々試してみたりしたのですが、結論として今のところは「実機で見るのが確実」と感じます。
QRコード読み取りでプレビューしておくと、エディタ側でシーン変更を保存すると自動でシーンをリロードしてくれるホットリロード仕様があるため、変更をその都度プレビューして実機で見るのが一番確実でした。
この機能をうまく活かすために、UI編集用に余計なものを入れない軽量なシーンを用意しておくのが良い感じです。
PCのモニタースペースに余裕のある人は、CocosInspectorというアセットも便利です。




開発言語はTypeScript
アプリ開発のスクリプティングにはTypeScript(以下ts)を使用します。Ver2までJavaScript(以下js)が使用されていましたが、現在は推奨されていません。
旧バージョンから使用されていたプラグインなどはjsで作られていたものも多いため、jsも動作します。というかjsとtsは互換性があるので、このあたりは問題ありません。
tsで型を付けて書くことでインテリセンスも効くので、まず間違いなくtsで書いた方がいいでしょう。
標準的なエディタとしてはVSCodeを利用できます。僕はRiderからの移行なのでWebStormで書いてみることにしました。ドキュメントにも名前が挙がっていたので問題はないかと思いますが、公式サポートなどの関係上で厳しそうであればVSCodeを使います。
プロジェクト作成すると自動生成されるgitignoreにWebStorm向けの.ideaが入っていたので、ちゃんと意識されていそうです
tsではジェネリックやインタフェースも使えるので、C#からの移行は比較的しやすい方であると感じます。


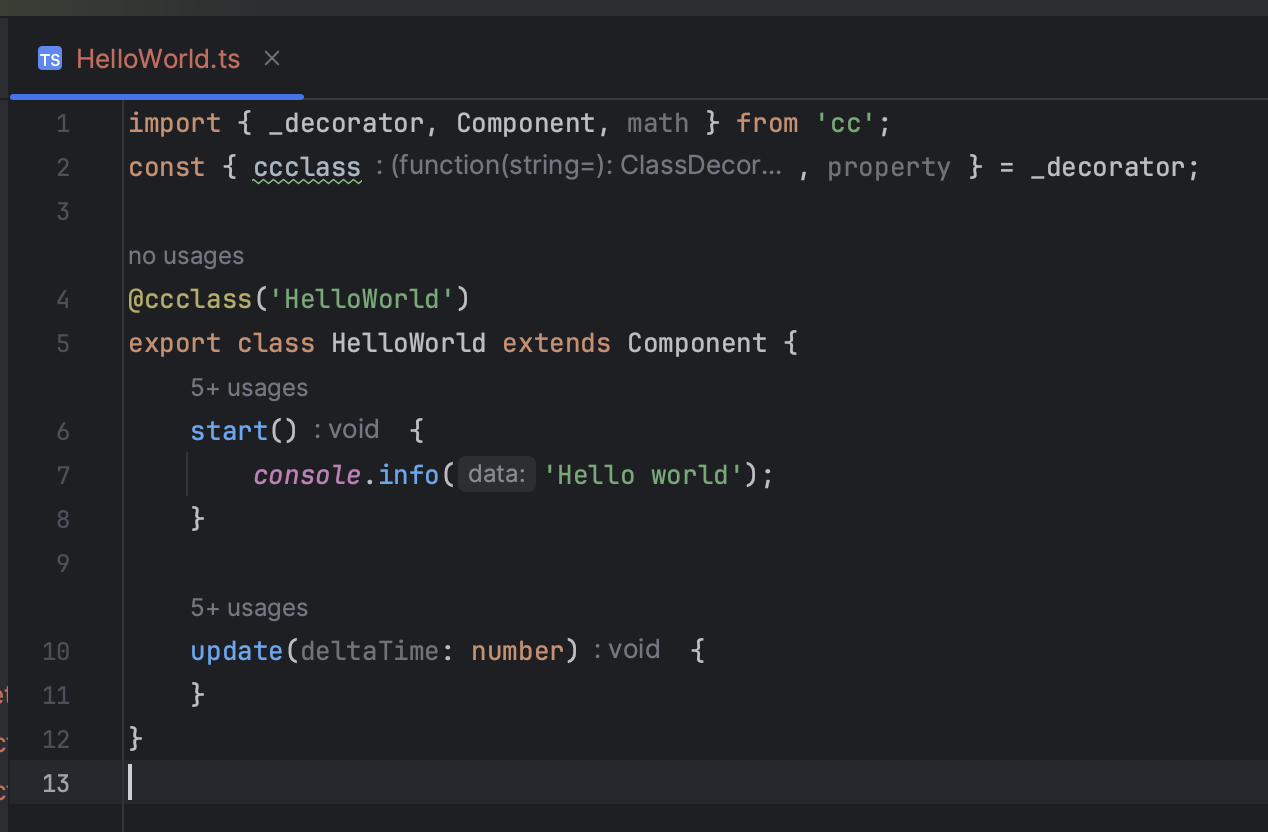
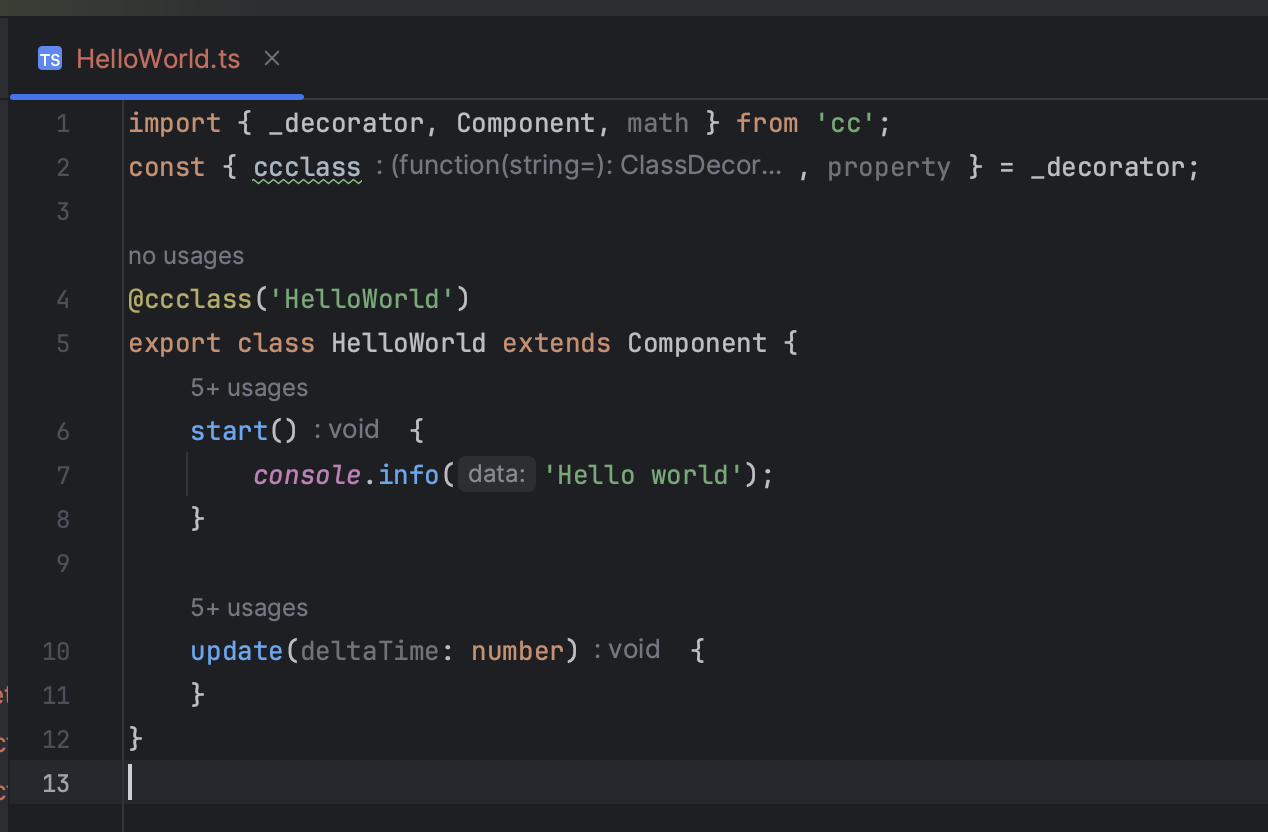
こちらはアセット作成メニューから作成したtsスクリプトに、HelloWorldのログ出力だけ入れたものです。
startとupdateメソッドが入力済みで、Unityとよく似た形になっていることがわかります。
なおこれは個人的な勝手な予想なのですが、CocosCreator開発時はUnityなどの人気を見てユーザにC++を書かせるのは時流に合わないとみて学習コストの低いjsを採用した背景もありそうな気がします。Unityが定着してしまった後で、時すでに遅しでしたが…。
このように時代の流れにあわせて思想を変える特徴がCocosにはあると思います。良くない結果を生んでしまってはいるのですが、新規参入する人のことを考えてくれての事ではあるので、いたたまれない気持ちになりますね。
もしかしたらUnityから他のエンジンにも目が向いた現状を見て、次期バージョンではC#対応とかも視野に入れるかもですね。ただ、現状アプリ出力時以外はWebGLベースで動作するエディタなのでjs & tsは相性が良く、そこの思想が変わらない限りはtsがメインになる気はします。どちらかというとWeb開発のトレンドを追うような感じですね。最近WebAssemblyにも対応したみたいです。
js & tsとC#を比べたデメリットとしてはstructが存在しないことが挙げられます。他の機能はおおむね代替できる手段がありますが、これに関してはどうしようもありません。
Unityではstructで作成されているVector型などもCocosではclass(オブジェクト)なので、使い勝手が異なります。
メモリ管理機能のないjsですが、ある種メモリがどのように裏側で扱われているかは意識しながら作っていく必要があると思います。
普通のWebアプリではあまり気にされないようなパフォーマンス意識も、フレームレートが求められるゲーム開発では必要になってくるため一般的なjs & tsの書き方をそのまま採用できないようなケースも少なくなさそうです。
UnityにおけるECSのようなものはありませんので、メモリを管理して実行する処理が必要な場合はC++を組み込むことになるのかなと思います。このあたりはまだ良くわかっていません。
シェーダはGLSL
シェーダはGLSLを使用して記述します。UnityのShaderGraphのようなビジュアルエディタはありません。
GodotもGLSLなのですが、UnityのBuilt-InパイプラインにおけるSurfaceShaderのような思想で作られていて、書き換えたいところだけ記述すればあとは標準的な動作を勝手に入れてくれるという仕様なので、シェーダを扱う手軽さは同じGLSLでもGodotが圧倒している印象です。ビジュアルエディタもあります。
UE5はMacbookよりも自宅のWindowsデスクトップで触った方がいいと思うので帰省中はGodotいじる
最初に手を出すのは?もちろんシェーダだ!😎
ピュアなglslじゃなくてUnityのSurfaceShaderみたいな思想ですね
ノードエディタ便利そうなのでこっち使った方が絶対いい #Godot pic.twitter.com/NZxXOLiH0O
— AMAGAMI / Inagaki Masaya (@ina_amagami) September 16, 2023
逆にGLSLでの記述に慣れていて、細かいところまでカスタマイズしたシェーダを作りたい場合はUnityと同様にCocosでは何でもできると思います。
デフォルトのテンプレートとして「Legacy Unlit」と「Surface Shader」を選ぶことができます。ライティングのアリ/ナシで生成するテンプレートを選ぶ形ですね。
個人的にはUnityでHLSLを書いてきたのでHLSLを書けると嬉しかったですが、まあこれは仕方ないです。このあたりはHLSLを書けるStrideに軍配が上がりそうです。
ちなみにComputeShaderは後述するカスタムレンダリングパイプラインでのみサポートされているようです。
レンダリングパイプラインについて
UnityのBuilt-Inとほぼ同じで「Forward」と「Deferred」をサポートしています。
UnityのFrameDebuggerにあたるものがなく、おそらくRenderDocを使わないとレンダリングのデバッグができません。今はMacしか手元にないためどんな挙動をしているのか試せていない状況です。後日調査します。
簡単に調べてみた感じではUnityと同じ挙動をしているように見えます。Forwardではライトを1つ増やすごとにドローコールがライトの影響範囲内にいるオブジェクトの数だけ増えて(ForwardAddパス)、Deferredではライトを1つ増やすごとにドローコールが1増えます。
Unityにおける「SRPBatcher」はありませんので、マテリアルをたくさん使うような3Dゲームを作るならGPUInstancingを駆使しないとすぐにパフォーマンスが悪化してしまうと思います。
現在UnityにおけるSRPのような「カスタムレンダリングパイプライン」がExperimentalとして利用できます。とはいえUnityでもそうなんですが自作するハードルは相当高そうなので、UnityのURPにあたるものを用意してくれると嬉しいですね
→ 組み込みポストエフェクトの有効化にこのカスタムレンダリングパイプラインが必須で、URPにあたるほど絶対使った方がいいというものではないですが事前に用意されていました。有効化方法は以下のドキュメントにあります。
試した結果としてポストエフェクトを使わなくても標準のForwardパイプラインよりも動作が重くなってしまうようでした。
これはどうやら最新バージョンの3.8で登場したばかりの出来立てホヤホヤな機能のようで、3.8の新機能紹介は見ておくとCocosが現在どのようなフェーズにあるのか分かって良い感じです。
カスタムレンダリングパイプラインを作るのにRenderGraphというものが利用できるようでマニュアルにも記載があるのですが、アセットメニューにはRenderPipelineScriptしかなくてRenderGraphは作り方が分からず、どのようなものか不明です。
ちなみにCocosの創設者がXで教えてくれた、最新バージョンで作られた「CocosCyberpunk」という3Dゲームデモがあり、カスタムレンダリングパイプラインが使われています(創設者との距離が近すぎて心配になる)
PCではサクサク動作、iPhoneのSafariではボタンが小さくて操作しずらく細かくは見れなかったんですが、普通に動いてはいました。軽量なものからモバイルとしては高品質な3Dグラフィックスまで、それなりに幅広く対応できそうな感じです(あくまで頑張れば…だと思いますが)
個人的にはWebGPUへの対応を進めているのも注目しています。
簡単にいうと従来のWebGL2(OpenGLES3)では扱えなかったDirectXやVulkanに相当する機能を利用できる新しいグラフィックスAPIですが、これによって各デバイスのGPU性能を最大限に引き出した3Dグラフィックスを実現できる未来が期待できます。
しかしながらUnityではこの対応について全く音沙汰がありません(先日発表されたUnity6でのサポートになるようです)
Cocosでは最新版にてチェック1つ付けるだけで有効化してWebアプリを出力し、試すことができます(PC用のWeb出力のみ)
2Dに強い?
まだ2D周りを試していないのでわからないのですが、もともと2d-xで2D向けのエンジンとして成長してきた歴史から、作りやすく意識されていそうな印象を受けます。
Cocosの旧バージョンである2も触ってみたのですが、この時点では内部に2d-xがいるというのもあって2Dがメイン、3Dがオマケという印象です。
これがVer3になって3Dを軸としたエンジンであるUnityのエディタの見た目や機能名などを引き継いだ形で、内部から2d-xも捨てたので、もしかしたら2Dへの強さも同時にある程度、失われてしまったかもしれません。
機能自体は残っているはずではあるので2Dゲーム制作で困ることはあまりないのではないかと思います。ただ、2Dゲームを作るならわざわざマイナーなCocosを使わなくてもいいかもしれません。
3Dゲームを作る上では、2D向けを作ってきた歴史がUIまわりの機能として活きているかどうかが注目ポイントになりそうです。
ざっくり触ってみた感想としてはUnityのuGUIと似たような作りにはなっているところが多いです。
ひとまず目についたのはSafeArea対応が標準コンポーネント化されているところですね。
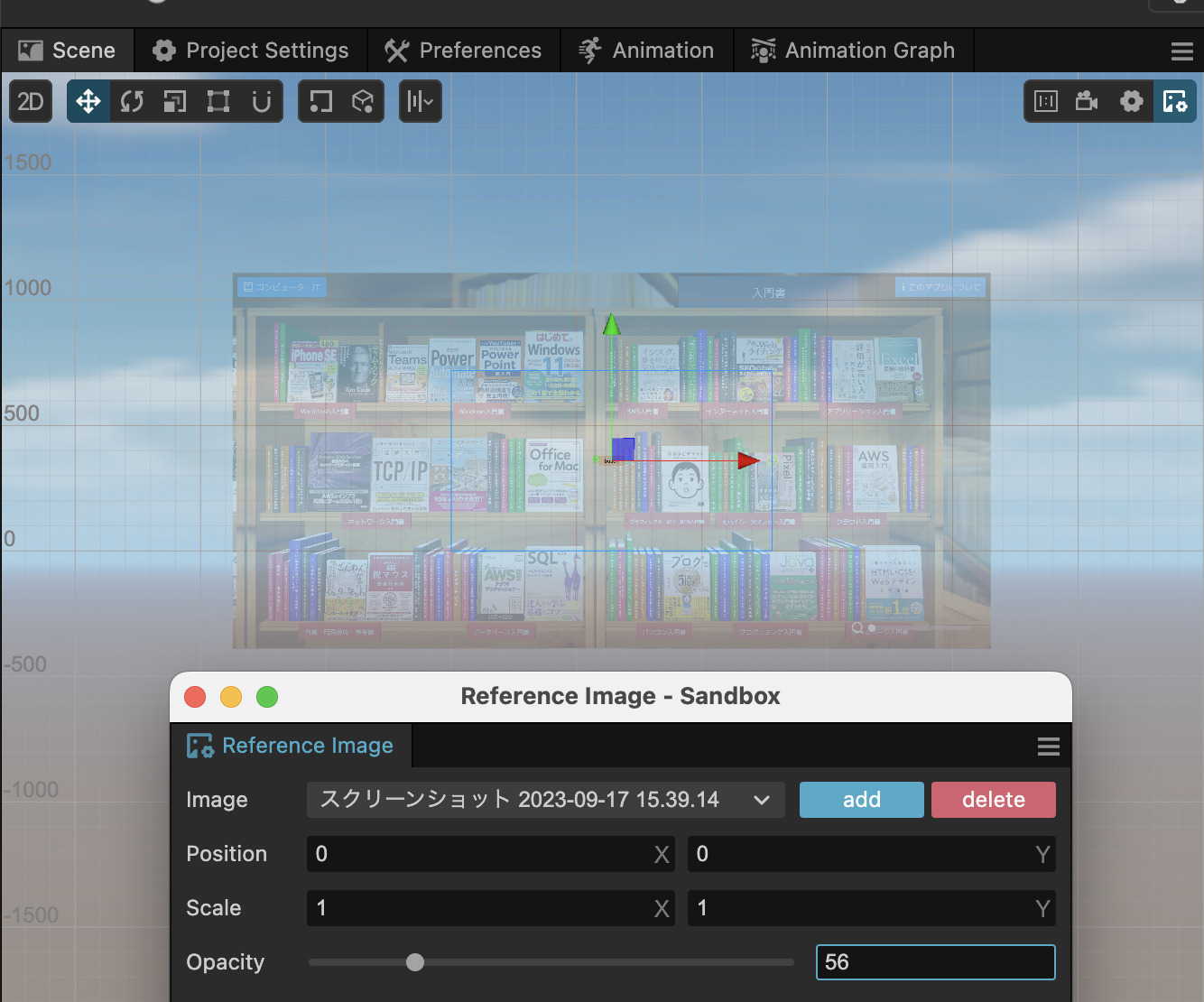
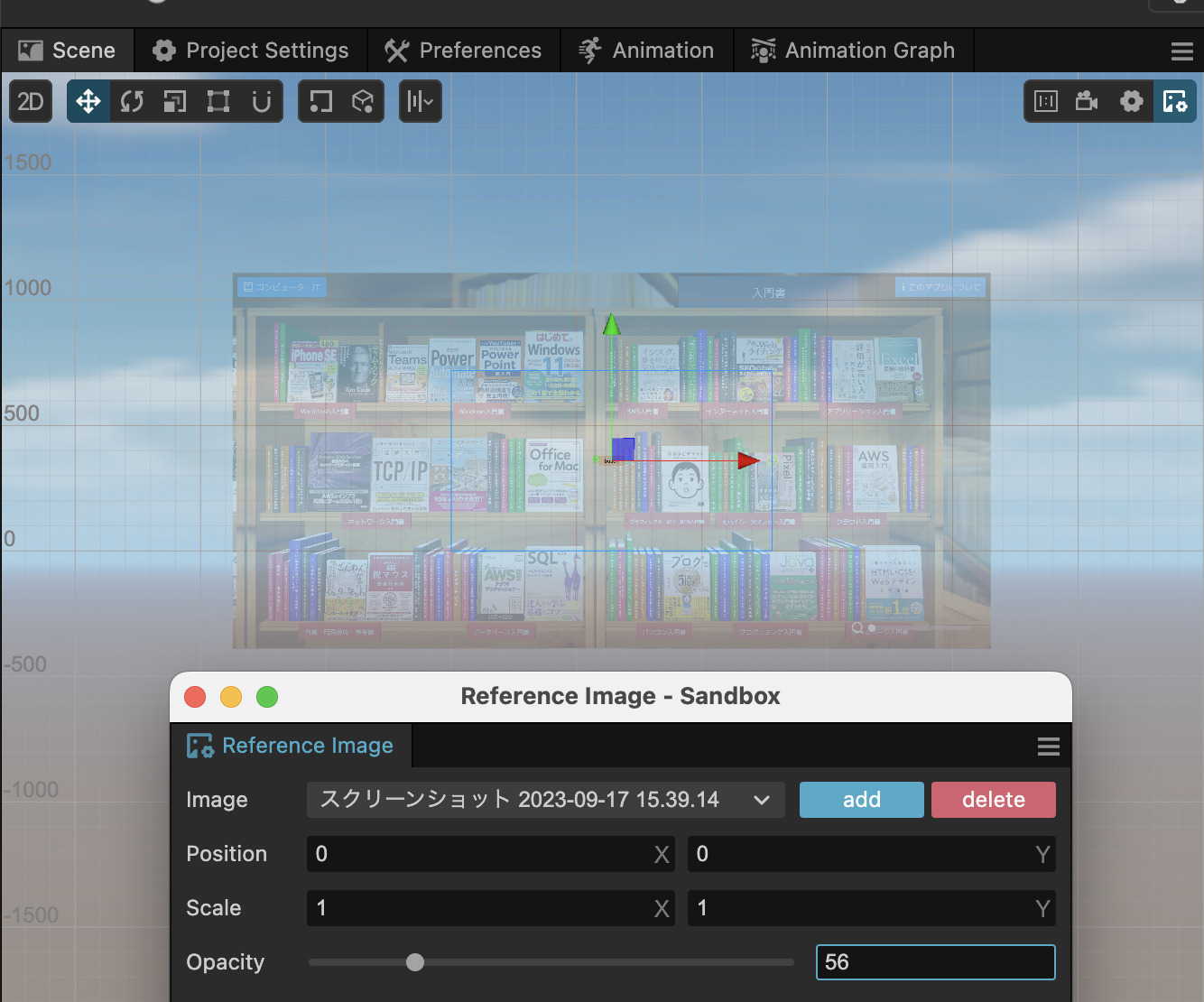
そしてシーンビューを漁っていたらこんなものを見つけました。


これはReferenceImageという機能で、指定した画像をシーンビュー上に薄っすら表示することができます(透明度の調整が可能)
何に使うのかというと、UIデザイナーがPhotoshop等で作ったデザインイメージを背景に置いて、その上にUIパーツを配置していくことで大きさなどが合っているかどうか確認しながらUIを作成できるというものです。
画像をアセットとしてインポートして置いてもダメではないんですが、消し忘れると余計なアセットがプロジェクトに混じることになるのであまりよくはありません。
Unityではエディタ拡張としてコレを作っていたので、SafeAreaコンポーネントやコレが標準で入っていたのはモバイルゲーム開発のことよく分かってる〜と思いました。
オマケ:細かい好きなところ
よく分かってる〜系の話で、Unityではアセットをドラッグ&ドロップしたとき、同じ名前のアセットがあると別名でインポートされます。
この挙動があるために、Unity触りたてでアセットを置き換える時に元々あったアセットを削除してインポートし直すという操作をする人がチーム開発をしていると必ず出てきます。
UnityもCocosもmetaファイルがあり、これをやってしまうとmetaファイルも作り直されるので設定や参照が吹き飛び、事故の元です。そこはエディタ上で上書きも選べるようにしてほしいので、拡張でなんとかしてました。
Cocosはこの動作についてはUnityの真似をせず、ちゃんと上書きも選べるようにしてくれていたので拡張不要でした。あとはGameObjectにつけるTagの機能などもありません(Tagほんと要らない子なのでありがたい)
またFeature Croppingという機能で、プレビュー時や出力するアプリに含めるエンジン機能を選択することができ、選択しなかったものは除外されるのでアプリを軽量化することができます。
これで必要な機能だけ含めることによる削減効果はとても大きく、表示速度が命なWebアプリではCocosを採用するメリットの1つになるでしょう。ちなみにこの中で物理エンジンの種類を選択することができ、その中にUnityで使われているPhysXも含まれています(サイズがデカいので選ぶメリットはあまりありません)
Unityの良いところは取り入れつつも、持ってこない方がいい考え方については持ってこないという作り方をしているように見えて、開発者とは良い酒を飲めそうな気がします。
役立ちそうな参考情報
中国語の情報を掘っていけば色々と見つかりそうですが、さすがにまだ難しいので英語と日本語のものだけ。
CocosはVer2とVer3でも別物になっているので、古い情報は役に立たないと思っておいた方が良さそうです。
英語
公式ドキュメント
機能の説明はほとんどここで手に入りそうです。Chromeの日本語翻訳でも十分読み進められます。
UnityからCocosへの移行ガイドもあります。まずはここを見るところから。
Cocosの特徴解説(X)
Unityの件を受けてCocosを使って開発しているインディー開発者の人がCocosの特徴を解説しており、一読の価値あり。
While everyone is panicking about Unity's dirty move, let me advocate for the free #gamedev tool which isn't widely known on the western market:
Cocos Creator
Here's why you might want to try this engine: 🧵1/?#indiegamedev #Unity pic.twitter.com/DsQZ2MnGQi
— Aleksey Dmitriev (@dekart1234) September 13, 2023
日本語
TypeScript入門『サバイバルTypeScript』
Cocosとは関係ない内容ですがTypeScriptを覚える必要があるため。
対象読者がプログラミング経験あってTypeScriptをはじめて触る人ということで、とても参考になりそうです。
Hiro256さん
1年ほど前にCocosを触った方がいらっしゃいました。noteの一連の記事でインストールから簡単なスクリプティングまで、記事にしてくれています。
Cocosは1年前から現在だけでも大幅にアップデートされているので、もしかしたら一部使えない情報があるかもしれませんが参考になりそうです。
ChatGPT – Cocos Assistant
「CocosCreatorで」と前置きしなくても回答してくれるようにGPTsで用意してみました。利用にはChatGPT Plusが必要です。
https://chat.openai.com/g/g-YUTNkdvDh-cocos-assistant
Discord / フォーラム
公式Xアカウントにピン留め投稿でURLがあります。
Do you want to talk directly with our developers about Cocos Creator? We have many in our Discord and Forums. So, are you coming there for answers?
Discord: https://t.co/HPhSN8xTDJ
Forums: https://t.co/RnbX670SX3— Cocos Engine (@CocosEngine) February 26, 2021
Discordはとりあえず入ってみました。日本語チャンネルもありますが投稿数はお察しです。僕も定期的に見ていますのでCocos利用者の方、触ってみようという人はぜひ。
英語系のチャットは活発に動いており、さらっと見た感じUnityの料金体系についての話題も挙がっていますね。
意外とcocos2d-xチャンネルはガンガン動いていました。2d-xをこれから始めるという人は流石にいないと思いますが、まだ使う必要のある人はここでなら質問しやすそうな気がします。
まとめ
Unityと比べてしまうと物足りないところだらけではあるのですが、ちゃんとメリットもあるので下位互換かというとそうでもない気がします。
まだ一部を触っただけの超個人的な肌感として「Unity2018」を使っているような感じがします。これはNestedPrefabが登場したバージョンで、ちょうどCocosを触っていて使いづらいと感じたのがNestedPrefab周りだったので、NestedPrefab登場初期の頃を思い出しました。項目ごとにApplyできなかったり、PrefabVariantがなかったり。
マルチシーンもサポートされていません。複数のシーンを同時に配置するような設計をしていた場合、移行は工夫が必要になりそうです。
昔からUnityを使っている人からすると、ちょっと昔へタイムスリップした気分で使うくらいがちょうどいいのかもしれません。
Unityが使えるうちは普通にUnityを使っていたらいいと思うのですが、万が一のことがあったときのモバイルゲーム開発の移行先候補の1つとして、Cocosを試してみても良いんじゃないでしょうか。
実際に移行作業のなかで気づいたことなどは以下の記事にまとめていきます(随時更新)