コガネブログさんで紹介されているスタイルタグを使ってルビ(ふりがな)を振る方法を参考に、コンポーネント化したものを作りました。
 TextMeshProRubyコンポーネント
TextMeshProRubyコンポーネント目次
ダウンロード
使い方
TextMeshProRubyコンポーネントを付ける
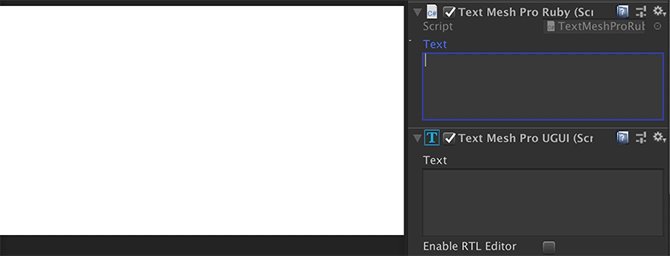
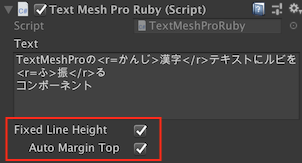
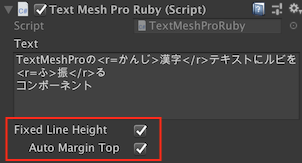
TextMeshProのコンポーネントが付いているGameObjectにTextMeshProRubyコンポーネントを付けて下さい。
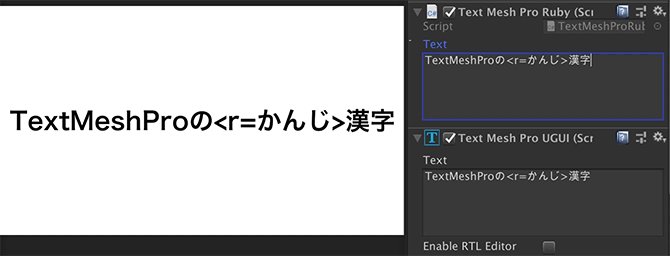
テキスト入力欄に文字を入力すると、タグが展開された状態でTextMeshPro側のテキストにコピーされます。
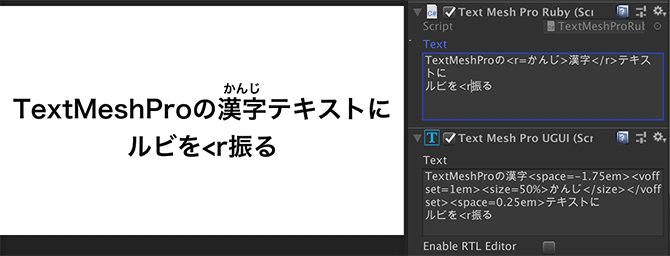
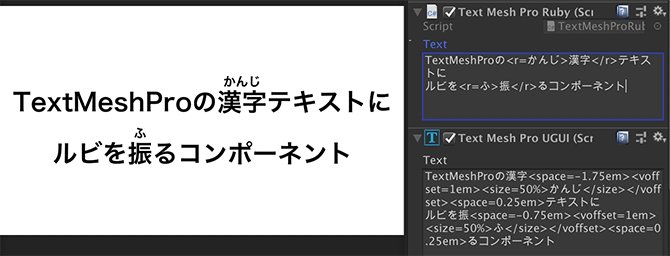
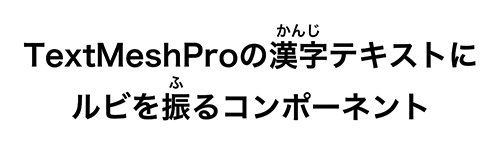
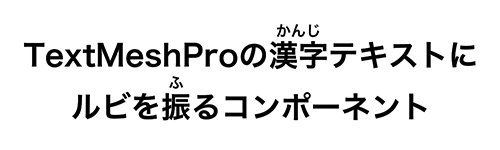
ルビは次のようにして付けます。


上に貼ったgifのように、コンポーネントの位置はTextMeshProの1つ上に移動させておく(右クリックしてMoveUp)と入力しやすいです。
TextMeshProRubyのチェックを外すと自動コピーが止まります。基本的にはないと思いますがタグ展開が終わった後のテキストをいじりたいことがあったら使用して下さい。
行間の固定
(2019/12/17追記) こちらを参考に、行間を固定する機能を追加しました。


ルビが1つでも入った行は行間が広がりますが、思いがけず広がりすぎてレイアウトが崩れてしまうこともあると思います。
行間を固定したい時は Fixed Line Height のチェックを付けて下さい。


この行間固定は、2行目以降に対してしか効きません。
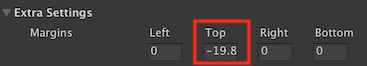
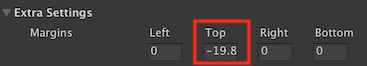
そのため、1行目はルビの有無を見て TextMeshPro側の設定 Extra Settings中の MarginTop を調整しています。


MarginTopを別の用途で利用したい場合はデフォルトで付いている Auto Margin Top のチェックを外して下さい。
MarginTopを使わない場合でも、テキストを下揃えにすることで行間を固定するのと同じ効果を得ることができます。
行間を固定した場合はルビが入ることを想定して行間を広めにとっておいて下さい。TextMeshPro側の設定 Spacing Options中の Line で行間を増減できます。
スクリプト上からの操作
3パターンあります。
TextMeshProRubyを経由
TextMeshProRubyコンポーネントが付いている場合は、こちらを経由できます。
var tmpRuby = GetComponent<TextMeshProRuby>();
tmpRuby.Text = "<r=もじ>文字</r>";TMP_Textに直接セット
拡張メソッドを利用してセットできます。
var tmpText = GetComponent<TMPro.TMP_Text>();
tmpText.SetTextAndExpandRuby("<r=もじ>文字</r>", fixedLineHeight: false, autoMarginTop: true);タグ変換したテキストだけ取得
var text = TMProRubyUtil.GetExpandText("<r=もじ>文字</r>");AIルビタグ付与
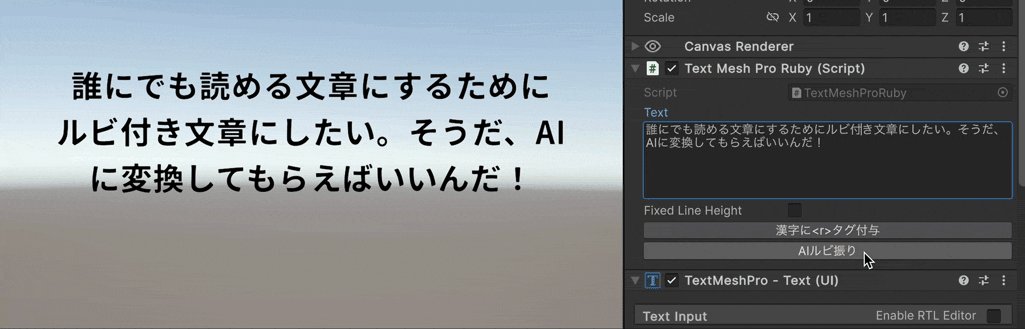
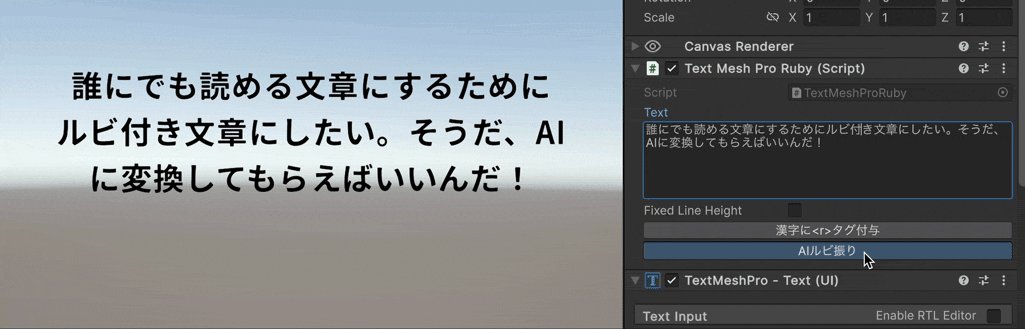
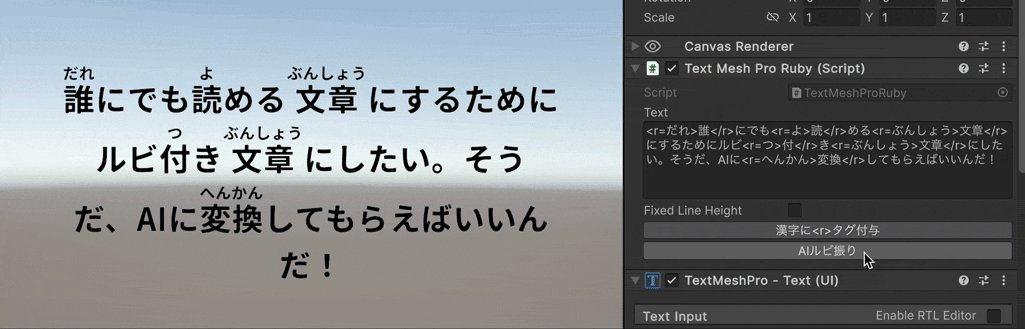
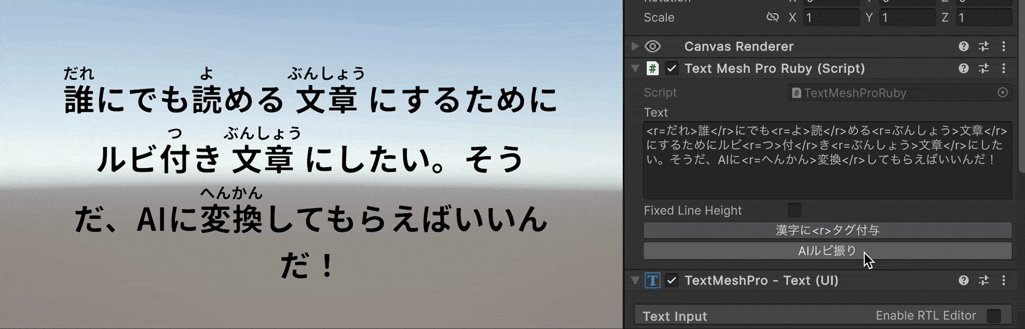
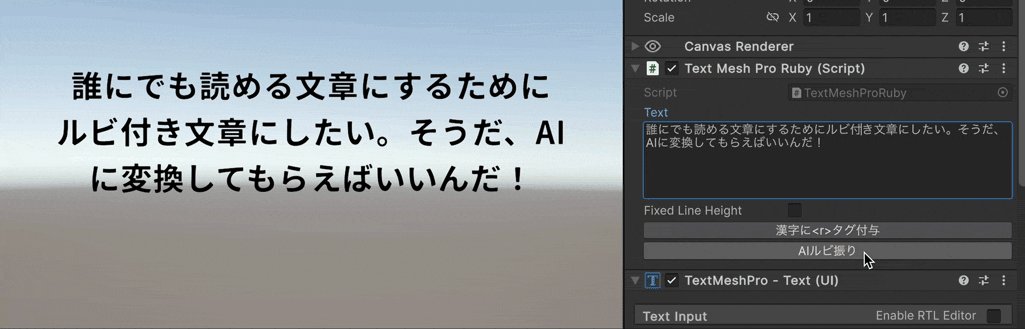
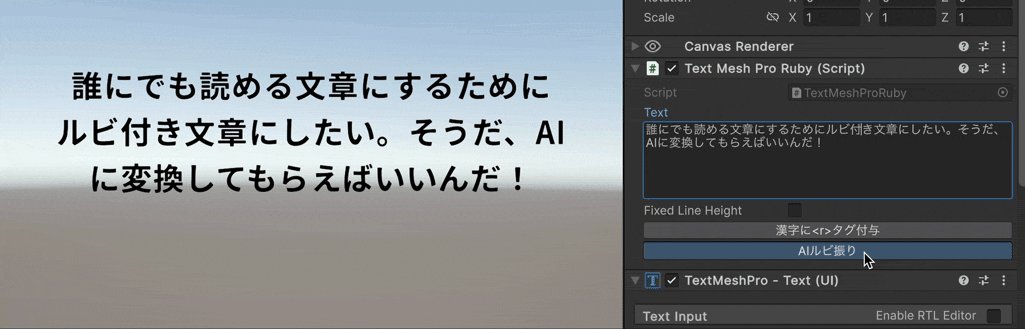
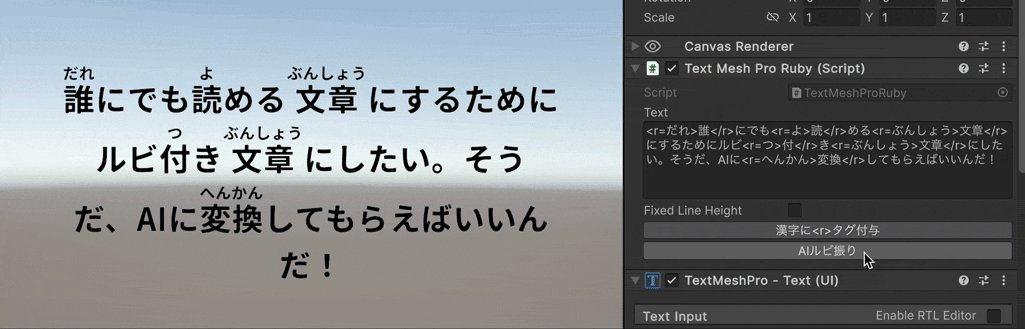
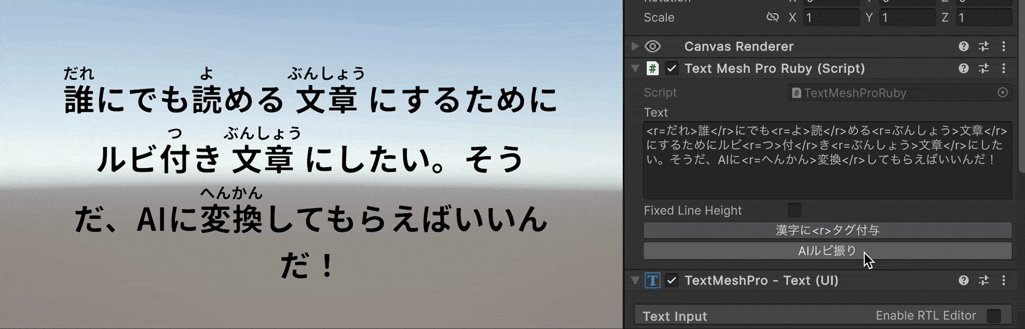
v1.1.0より、エディタ専用機能としてOpenAI(ChatGPT)のAPIによるルビタグ付与をサポートしました。


利用にはOpenAIのAPIキーが必要です。APIキーが未設定の状態でAIルビ振りのボタンを押すと設定画面を開くようになっています。
単純にAIに対して投げると返答の精度がイマイチだったため、事前に漢字部分に対してrタグを付けてから、ひらがなを割り当てるところだけ要求しています。
漢字部分の判定に使っている正規表現も設定から変更できますので、よく使う全角記号などがルビ付与対象になってしまう場合は正規表現を修正して下さい。
特に長い文章ではミスが目立つと思うので、今のところは補助的なツールと考えて頂ければ良いかと思います。
ボタンからの呼び出しではなく、例えばLocalizationパッケージと統合したりなど任意のスクリプトからも呼び出せるようにメソッドを公開しています。
TMP_Ruby.Editor.Utility.CreateRubyTagByOpenAI(text)
1文字ずつ表示するアニメーションを作る
(2022/10/26追記) こちらの「TMP_Typewriter」のルビ対応版を作りました。


GitHubにてダウンロードできます。
※ TextMeshProRubyの最新版に含まれているAIタグ生成機能はまだこちらに統合できていません。
注意点
ルビを振る対象を途中で改行できない
途中に改行を入れてしまうとタグを正しく認識できません。
また行幅の制限によって自動で改行されてしまう時にルビの表示自体はされますが、ルビが全て次の行に表示されるので見た目的にはあまりよろしくありません。
AutoSizeを使ったりWrappingをDisableにするなどして、自動での改行を防いだ方が安全です。
ただしAutoSizeによって文字が小さくなりすぎてルビが読めなくなる可能性もあるので、行自体が長くなりすぎないよう注意です。
等幅フォントに対してしか使えない
文字幅が固定であることを前提に作っているため、半角文字やプロポーショナルフォントに対しては利用できません。
jp-netsisさん作のRubyTextMeshProではプロポーショナルフォントに対してもルビを振ることができます。他にも細かい調整が可能なので、設定にこだわりたい方はこちらがオススメです。
CharacterSpacingを使うとルビがずれる
文字間隔の変更にルビ位置の対応ができていません。
対応は入れたいのですが少々大変なので後回しになっています。
コンポーネント化した理由
コガネブログさんで紹介されている方法のようにスタイルシートにタグを追加する方法を使わなかった理由としては、タグを追加する方法では何文字の漢字に対して何文字のルビを振るかによって全通りのタグを用意する必要があるためです。
例えば2文字の漢字に対して5文字のルビを振るということを想定していなくてタグを用意していなかった場合は使えません。
これを全て考慮するのは大変なので、スクリプト上の計算によって文字の前後に入れるスペースやルビの位置を計算し、直接スタイルタグへと変換するようにしました。