UnityのuGUIではOutlineコンポーネントでアウトラインを付けることができますが、SpriteRendererでは使えません。
以下の記事で紹介されているシェーダを参考に、用途に合わせて使い分けられる2種類の改良版を作成しました。
UnityのSprite用シェーダ(2本) · M.Ike
| Sprites/Outline | アウトラインの色はマテリアル側のパラメータで固定 |
|---|---|
| Sprites/OutlineColor | スプライトの色は固定されるが、SpriteRendererでアウトラインの色を変更できる |
目次
ダウンロード
GitHubよりダウンロードできます
適用方法
- アセットの作成メニューより、マテリアルを作成して下さい。
- マテリアルのパラメータからShaderを使いたい方のアウトラインシェーダに変更します。
- アウトラインをつけたいSpriteRendererにマテリアルを設定します。
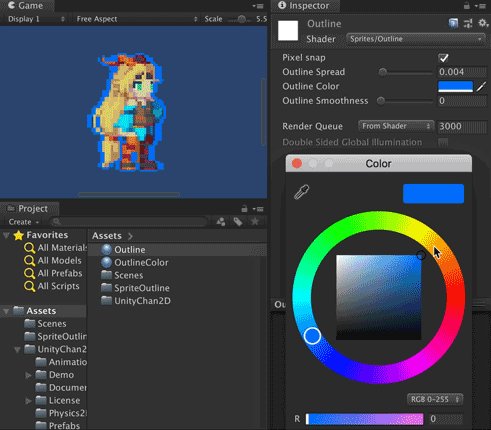
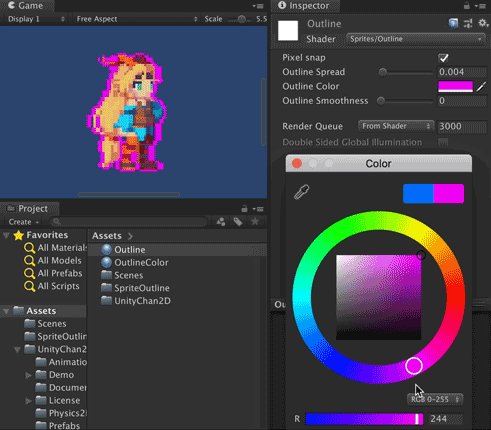
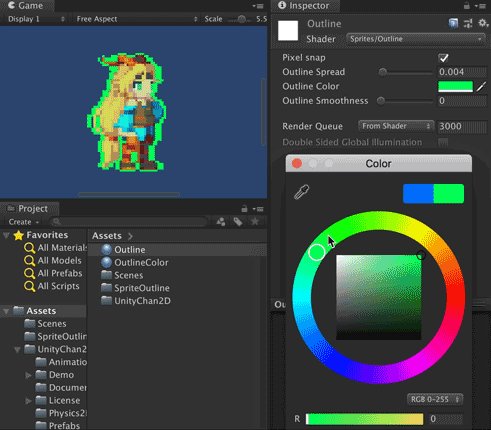
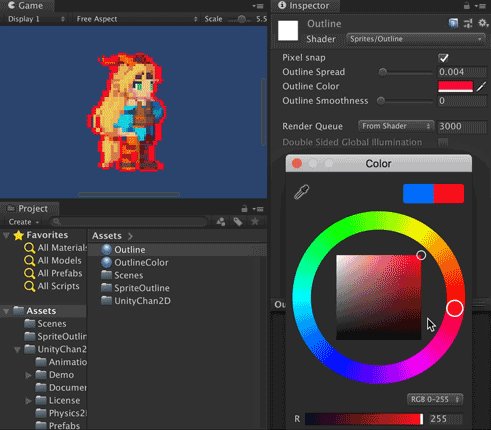
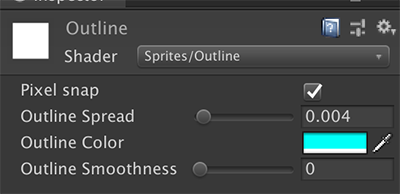
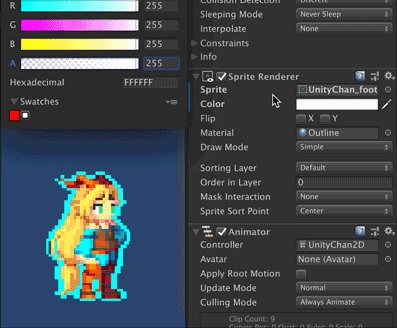
Sprites/Outline
マテリアル側でアウトラインの色を設定します。
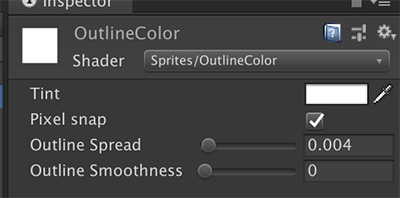
 Sprites/Outline
Sprites/Outlineマテリアルパラメータ

| Spread | アウトラインの太さです。 |
|---|---|
| Color | アウトラインの色です。アルファ値は無視されます。 |
| Smoothness | アウトラインのなめらかさです。 |
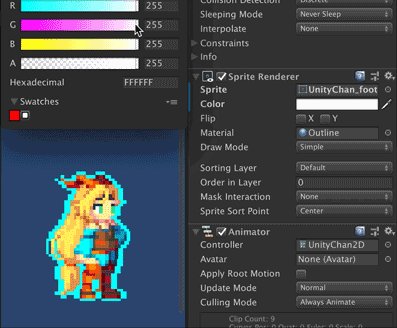
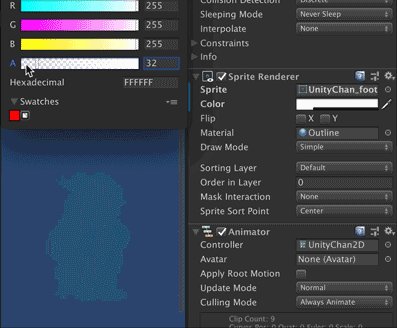
SpriteRendererのアルファ値
SpriteRendererの色指定はアウトラインの色に影響を与えませんが、アルファ値のみアウトラインを含めた画像全体に影響します。

アルファ値の影響は次に説明するSprites/OutlineColorを使用した場合も同様です。
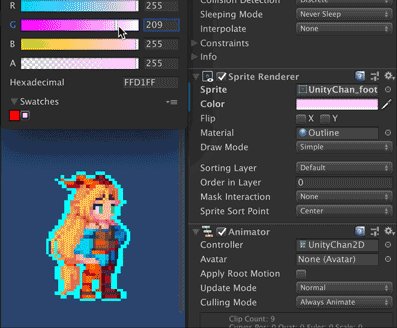
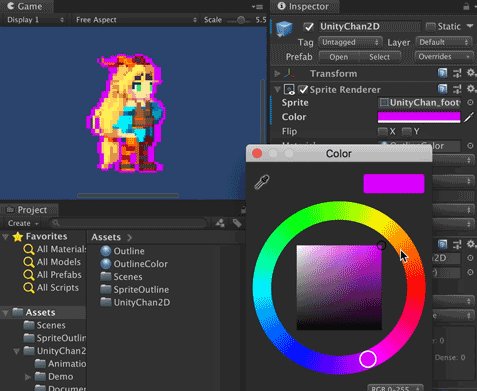
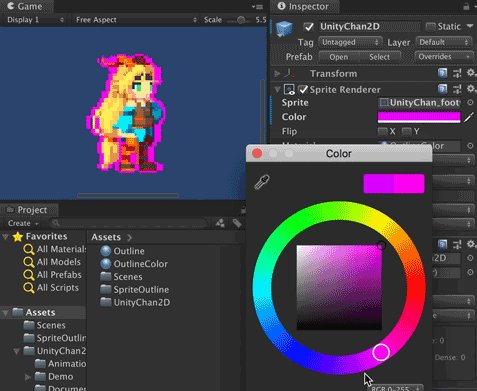
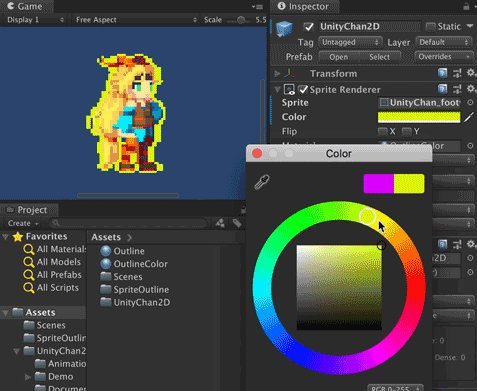
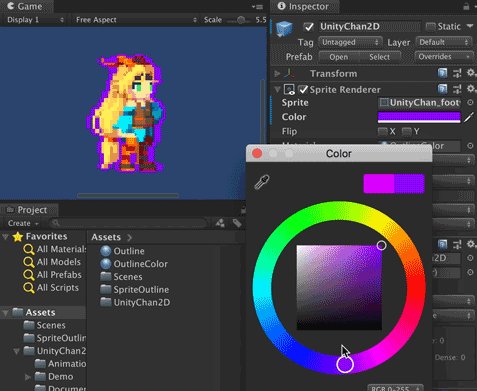
Sprites/OutlineColor
SpriteRenderer側でアウトラインの色を設定します。
 Sprites/OutlineColor
Sprites/OutlineColorマテリアルパラメータ

| Tint | スプライトの色です。アルファ値は無視されます。 |
|---|---|
| Spread | アウトラインの太さです。 |
| Smoothness | アウトラインのなめらかさです。 |
注意点
MeshTypeの変更が必要なケース
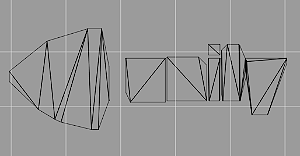
Spriteの設定で「SpriteMode > MeshType」を「Tight」にしている場合、ワイヤフレームで見た時に冒頭のUnityロゴはこんな感じになっています。
 Tightにしている場合
Tightにしている場合このシェーダではアウトラインを描く範囲を確保するためにポリゴン内のテクスチャを縮小します。
その都合上、画像のようにポリゴンが分離している場合は変な方向にずれて縮小されてしまいます。
MeshTypeを「Full Rect」に変更すると四角形のポリゴンになるため、アウトラインが綺麗に付くようになります。
ただし、余白部分まで描画が発生し負荷が高くなる点に注意して下さい。
ポリゴンが分離していないケースであればTightのままで大丈夫です。
頂点を編集する方法も
Unity5.6より、スプライトの頂点を編集出来るようになりました。
手間をかけられるのであれば直接頂点を編集して調整してもいいと思います。
うまく付かない場合もある
半透明、縦長、横長のスプライトだとうまくアウトラインが付かない場合があります。
アウトラインだけ別画像として作る方法が使えるケースでは使わない方が良いかもしれません。
画像サイズの影響を受ける
太さ、なめらかさは画像サイズの影響を大きく受けます。
異なる種類の画像間でのマテリアルの使い回しは難しいかもしれません。
マテリアル数に注意
一度に使用されるマテリアル数が増えると描画パフォーマンスへの影響が大きいです。
スプライト本体の色を変更しなくても良いのであれば、Sprites/OutlineColorを使用してSpriteRenderer側でアウトラインの色を変更して下さい。
こうすることで、マテリアルを使い回すことができます。
この記事で使用しているユニティちゃん画像はユニティちゃんライセンスの元に提供されています。
© Unity Technologies Japan/UCL